Debit Card, Beta & Live Release for Willa App
Goal
Our aim was to provide our users with the Willa Debit Card, eliminating the wait times associated with ACH transfers. Granting them instant access to their funds when moving money between Willa and their other accounts.
Obstacles
Dependance on 3rd party integrations, long processes, confusing communication.
Willa App
Willa is a fintech startup solving content creators' biggest pain: getting paid on time without waiting for NET 30-60-90 payment terms.
Note: Unfortunately Willa was a victim of the tech crisis and closed its doors in August 2024. Check old website.
Team
I worked as a Senior UX Designer in a cross-functional team of a Product Owner and 3 Full Stack Developers. Also we had help from a UX Researcher and a Data Analyst.
Beta Test was one of the final steps for our card release. Prior to that I worked on and designed the user interface and the user experience (UI&UX) for the virtual card feature.
The projected lasted from March 2022-October 2022.
The Use Case
When creators and brands collaborate, brands pay creators in 60 days following the job completion.
When creators use Willa for invoicing, Willa pays creators in 30 seconds - and brands pay Willa on their own NET terms, in 30, 60 or 90 days.
When brands and creators collaborate, creators produces content. So, a brand contacts a creator (or vice versa) and they collaborate together, with the creator producing the work.
For instance, the creator takes on the task of creating 3 Reels and 5 stories. The brand plans to pay the creator in Net 30, meaning they will pay within 30 days. They could also opt for Net 60 or Net 90, translating to payment in 60 or 90 days.
Creators often have bills to pay and find it puzzling why they are pressured to meet specific deadlines for their work, yet aren't paid on the same or next day.
This situation creates financial instability for the creator, and this is where Willa comes into play. The creator sends an invoice to the brand through Willa, incurring a small fee.
Willa essentially "buys" the invoice and promptly pays the creator. The brand adheres to their net 30 policy, paying Willa in 30 days.
Creators receive the money instantly in their Willa account.
However, to utilize that money, they need to transfer it to one of their banks, which takes 1 to 3 days.
ACH 1-3 days bank transfer is the only way creators can access the money.
Thus, the desire is to retain funds within Willa and turn it into their business account. The initial step towards achieving this is the creation of a debit card allowing users to access the money rapidly.
This empowers creators to carry on with their lives, making business or personal purchases like booking hotels, arranging photoshoots, and buying groceries.
Why did we want to release a debit card?
To give users instant access to money without waiting times of 1-3 biz days on ACH transfers.
We wanted to give users quick and easy access to money, so they didn’t have to wait on bank transfers. Users would complain about bank transfer waiting times which were between 1 to 3 days. (We know this from customer support, interviews, live events.)
We wanted to create a “wow” moment when you got paid instantly. Ennhace the product value. From sending an invoice to start spending the money in 30 seconds.
Our vision for the future was that we wanted to give users the ability to keep their business invoices and expenses in one place;
Many of our users didn’t have a business card even though they were operating a business. When you are creator there is a big mix of personal and business expenses.
Releasing a debit card is also great for the company and investors’s rounds. Meaning growth and revenue increase with every purchase users would make.
I conducted User Research Survey and Interviews to understand users’ business and personal expenses.
These are some screenshots (see below) from the survey and interviews I conducted to understand how our users used their money.
We had questions like:
How much of their income goes to business expenses? Did they do taxes and how? What financial problems they had when doing brand collabs? Did it make sense co create a debit card?





Problems we encountered
Third-party integrations are complex and challenging processes that extended the waiting times for releasing the Willa Debit Card as planned on our roadmap.
We partnered with Unit to have the ability to operate as a bank without being a bank. We weren’t accepted by our holding bank Blue Ridge Bank through Unit without giving us the reason, not notifying us and giving us silence.
We had to switch to a different bank in the middle of the whole process from scratch, the new bank was Piermont. All this leads to changes in backend implementation, documentations, legal, and processes.
The timing to print physical cards and packaging weren’t followed through by Udemia. We signed the contact and sent payment in December of 2021 and by July 2021 we still didn’t have the cards, they were just starting to print.
We also had some issue with Apple process of Apple Wallet. It took longer that expected, at the end our developers solved the issue.
In the middle of all of that company had to layoff of 34 colleagues out of 100 due to the wave of layoffs that started to affect companies.
Willa Debit Card Beta Test
7 Willa users were cherry picked to be the first testers. They had to test Willa Virtual Debit Card in real life situations by completing 5 specific tasks. They had to record it, rate it, and give us feedback.
Despite all the obstacles, we finally had our holding bank Piermont and were Visa verified. We also were accepted by Apple Wallet.
I started working towards Beta test with selected users.
Together with Marketing team (by organising many events at our Los Angeles spot they new many loyal creators personally) and our Data-analyst team we selected 30 creators. From those 7 were picked to be the Beta Testers.
I wanted them to perform certain tasks to test overall functionality, find usability issues, bugs or any issues they might have encounter while using Willa. For Beta Test the card was going to be only virtual.
The test consisted in performing 5 tasks. Users would need screen record the task, send it to me via whatsapp or email. And rank the Task from 1-5 and share feedback.







Thanks to the test we found bugs and inconsistencies from the implementation.
Task 0: Move money to the Willa DebitCard.
Quoted by a user:
‘it was just confusing how to put the available balance to a card. A definite description on how to move it will be good or an indicator to show users.’
- Ranked the task 3 out 5
It wasn’t clear that they had to transfer money from their Willa Balance to their Debit Card Balance.
The problem was that by adding a card we created a different balance apart from the main balance in the app. So now we have Willa Balance and Willa Debit Card balance.
At first it wasn’t possible to make only one balance because we had dependency of all the operations that were happening at Willa. We had to have two.
In the future we wanted The Willa Debit Card be the only balance.
Total ranking was 3.5 after all 7 users performed the task. So basically users need to move money from their main balance to the card balance to make purchases.
User performing Task 0
After some explorations and minor tweaks to this issue, I re-designed the Home Page with other designers.
The result was to make the Willa Debit Card Balance to appear first through a horizontal scroll menu.
👉 Task 1: Add Card to Wallet
Users had to add the card to Apple Wallet manually, which was confusing and created more trouble than expected. Developers were already working on the auto-add to wallet.
Developers from my team were working on Apple Wallet integration. To add the card automatically was taking some time.
We decided to give the users instructions that they could add the card manually in the meantime, we knew that it wasn’t ideal.
I was a bit surprised that it gave more trouble that I expected. Some users had to call Visa too.
The moment Apple Wallet accepted our auto-add we fixed the screen by adding “Add to Wallet” button.
User quote:
‘This was probably the most complicated task, only because the instructions from Willa didn't exactly match up with Apple's process for adding a card to the wallet. I had to go back and forth between the Willa app and Wallet App to figure out how to add it properly.
Once I realized I had to put in the card info manually, it was pretty straightforward from there. I would maybe update the instructions from Willa's end to make this process even more smooth.’
-Ranked the task 3 out of 5
Adding the card manually to Apply Pay was too cumbersome and way far away from usual mental model of automatisation that users are used to.
👉 Task 2: Make an online purchase on your phone
Faced problems with pending transactions not appearing. The Card Balance didn’t match the Home Card Balance. I created a quick design to fix it right away.
User quote:
‘Checked balance though, it’s not pending or anything in regards to a purchase. Might take time for it to show up or it doesn’t show when it was used?
Both money and transaction history are not showing.
I didn’t see the money gone.
I used it again no transaction history balance got deducted.’
User quote:
‘It was a little tricky just adding it. That’s on me, I am not used to adding manually’
Some of the problems found in the Task 2:
User was confused with transactions not showing and balance not updated.
Transactions are taking the time to appear. These transactions are the ones that are on hold. It’s not a very a clear indicator of what happened. We don’t want to appear broken when nothing is broken.
We want to communicate users what is happening with their money.
We should add processing or reserved transactions.
2. Money deducts from Card Balance but not from the Home screen.
We should deduct balance from card section and home screen at the same time.
3. Something that I observed from the videos: how OTP token expires (sms verification) when they need to copy card details to purchase something online.
So the users are taken to the Home screen were they need to OTP again instead of being at the card details screen.
The ideal would be to have Face ID for whole app and card details.
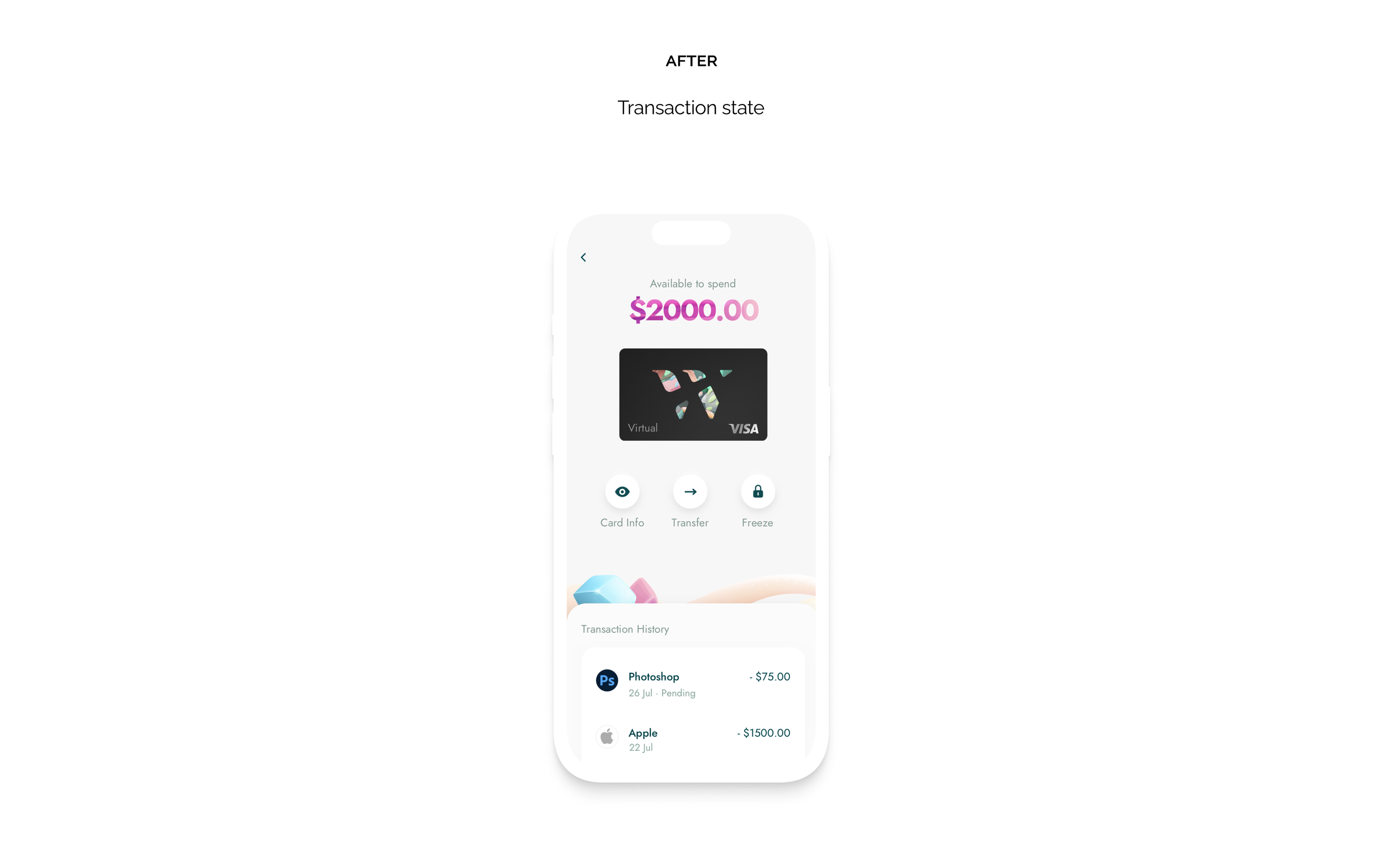
We fixed the transaction status by adding ‘Pending’ state and showing the transaction. We also fixed the issue of deducting the balance from the home screen.
The transaction ‘pending’ state now shows on the interface.
👉 Task 3: In-store purchase, being physically there
This task didn’t give major problems, except from Unit documentation. We didn’t know that users could or needed to set a pin number!!
After that we had to fix our card screen and add that.
This is how the transaction shows after a purchase.
👉 Task 4: Transfer $5 from Willa Debit Card to one of your personal bank accounts
We discovered that there was a bug with our Plaid integration and it didn’t work. None of the users could send the money to their bank account through Plaid.
The error users got was this one, even if they added all the right credentials.
👉 Task 5: Transfer $5 directly to Willa Card by ACH from any of your personal banks
User quote:
‘it was very easy to do! just needed the verification from my bank that can take 1-2 days’
It looked like the banks had to verify our routing number first in order to issue and ACH.
Users didn’t understand that they had to do it from their personal banks, they were looking for this option at the Willa App.
What I learned
The messy process of 3rd party integration, the importance of beta testing, and having a great team.
I really loved to design the test by thinking about the most important tasks and how users would communicate it to us. Screen recordings helped a lot to understand the usability issues. Of course I wasn’t happy that there were so many issues and bugs, but I was happy that the team and me could fix it quickly. This is a part of the process, that’s why we had the beta test, to find all these issues.
After that we released Willa Debit Card to all the users and it all went smoothly and we didn’t have any problem, With this beta test we caught the big majority of apparent problems. I was happy to lead such an important project for Willa and the users.